Before you start it
- Dawn theme version at this post is 6.0.2
- Duplicate your theme
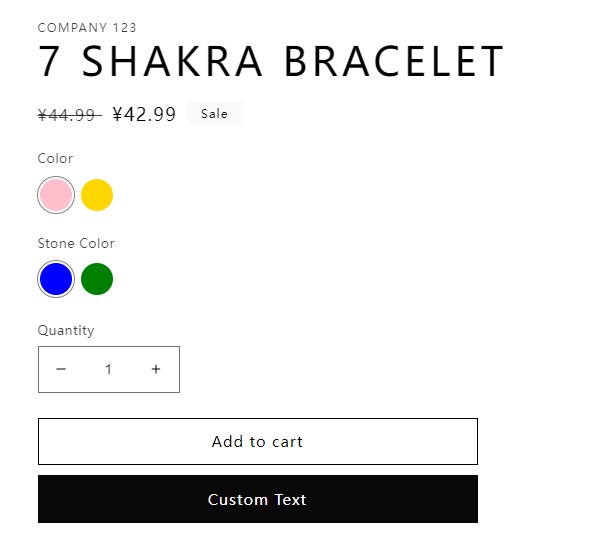
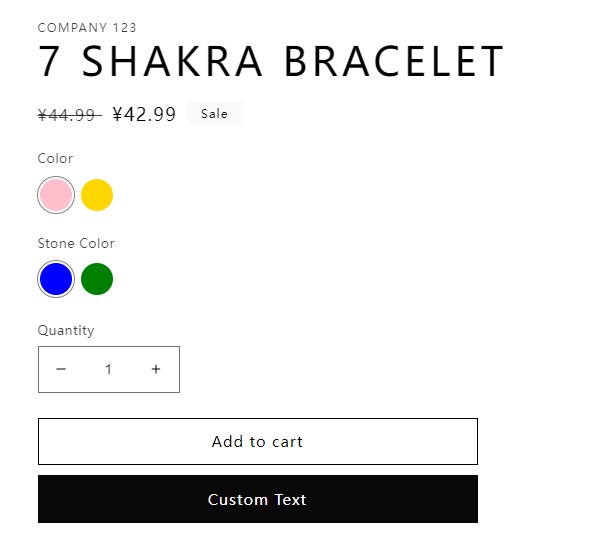
Quick Look 👀

Getting started ✏️
main-product.liquid
1
2
3
| <label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}">
{{ value }}
</label>
|
with
1
2
3
4
5
6
7
| %- if section.settings.enable_color_swatch -%}
{%- include 'color-swatch' -%}
{%- else -%}
<label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}">
{{ value }}
</label>
{%- endif -%}
|
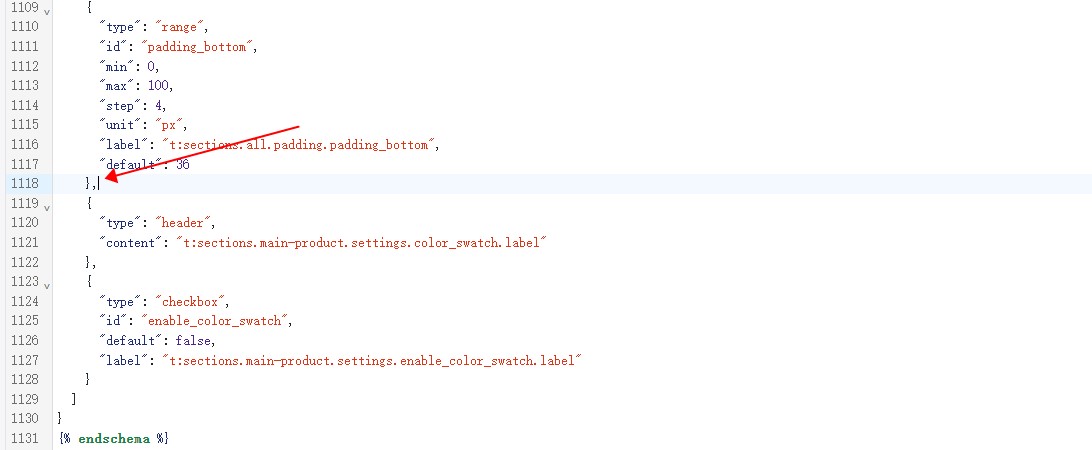
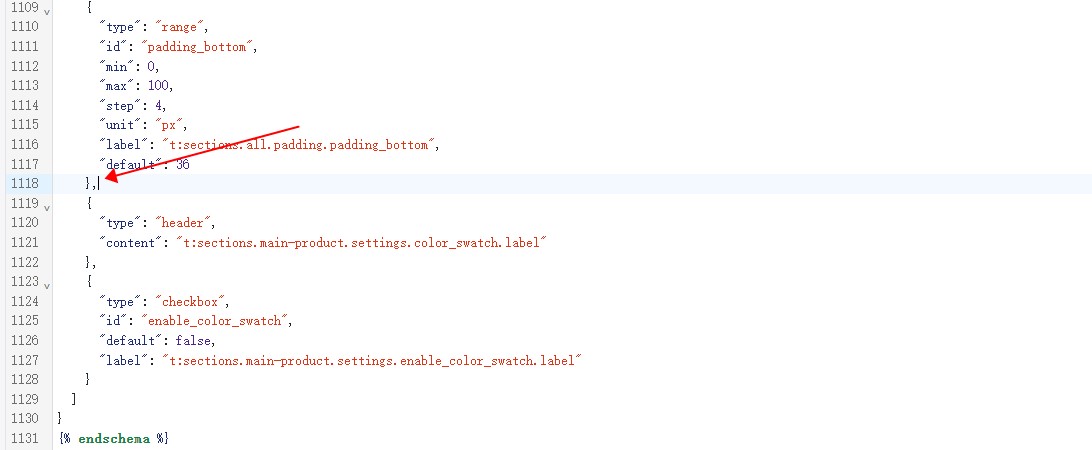
- edit schema content. insert this at last of json
1
2
3
4
5
6
7
8
9
10
11
| ,
{
"type": "header",
"content": "t:sections.main-product.settings.color_swatch.label"
},
{
"type": "checkbox",
"id": "enable_color_swatch",
"default": false,
"label": "t:sections.main-product.settings.enable_color_swatch.label"
}
|

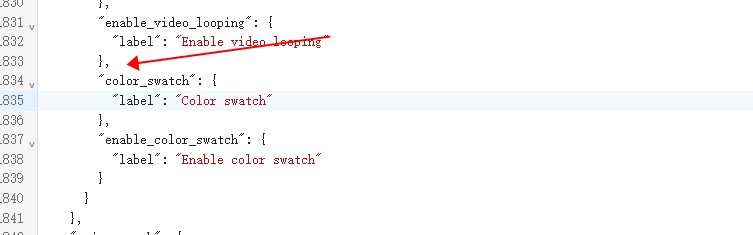
en.default.schema.json
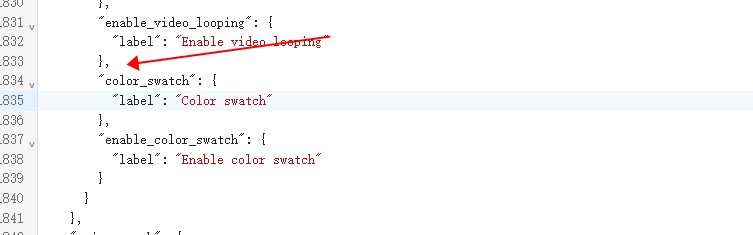
Locales > en.default.schema.json. Insert translations settings

1
2
3
4
5
6
7
| ,
"color_swatch": {
"label": "Color swatch"
},
"enable_color_swatch": {
"label": "Enable color swatch"
}
|
base.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
.kani-color-swatch {
width: 36px;
height: 36px;
border-radius: 50%!important;
padding: 0!important;
border: 2px solid #fff!important;
}
variant-radios input[type="radio"]:checked+.kani-color-swatch {
box-shadow: 0 0 0 1px #838383;
}
.kani-color-swatch:after {
content: "";
position: absolute;
width: calc(100% + 8px);
height: calc(100% + 8px);
top: -4px;
left: -4px;
border-radius: 50%;
}
.kani-color-swatch:hover:after {
border: 1px solid #e3e3e3;
}
|
color-swatch.liquid
Snippets > ➕ Create a new snippet
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| {%- assign downcase_option = option.name | downcase -%}
{%- assign downcase_value = value | downcase -%}
{%- if downcase_option contains 'color'-%}
<label
class="kani-color-swatch"
data-bg-color="{{ downcase_value | downcase }}"
style="background-color:{{ downcase_value | downcase }}"
for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}"
title="{{ value | escape }}">
</label>
{%- else -%}
<label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}">
{{ value }}
</label>
{%- endif -%}
|
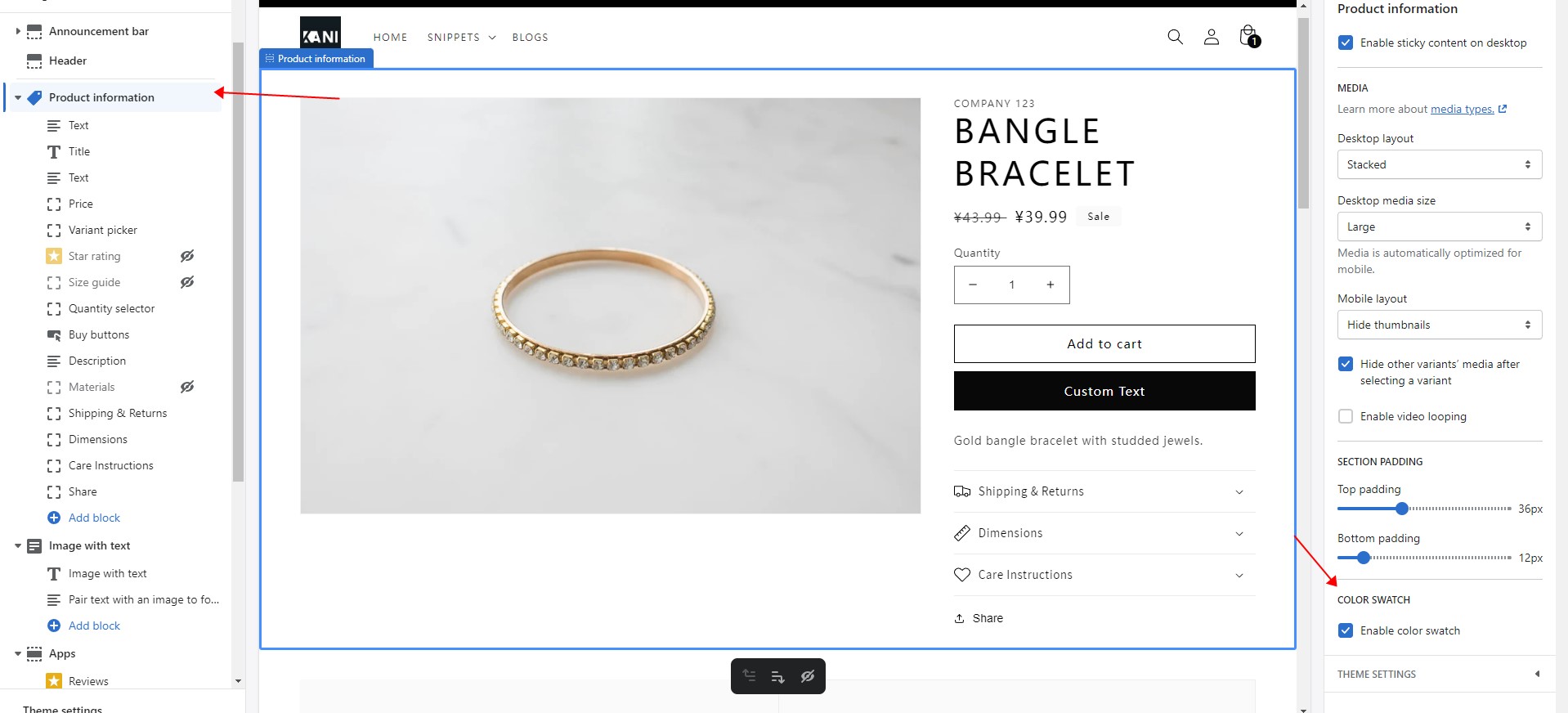
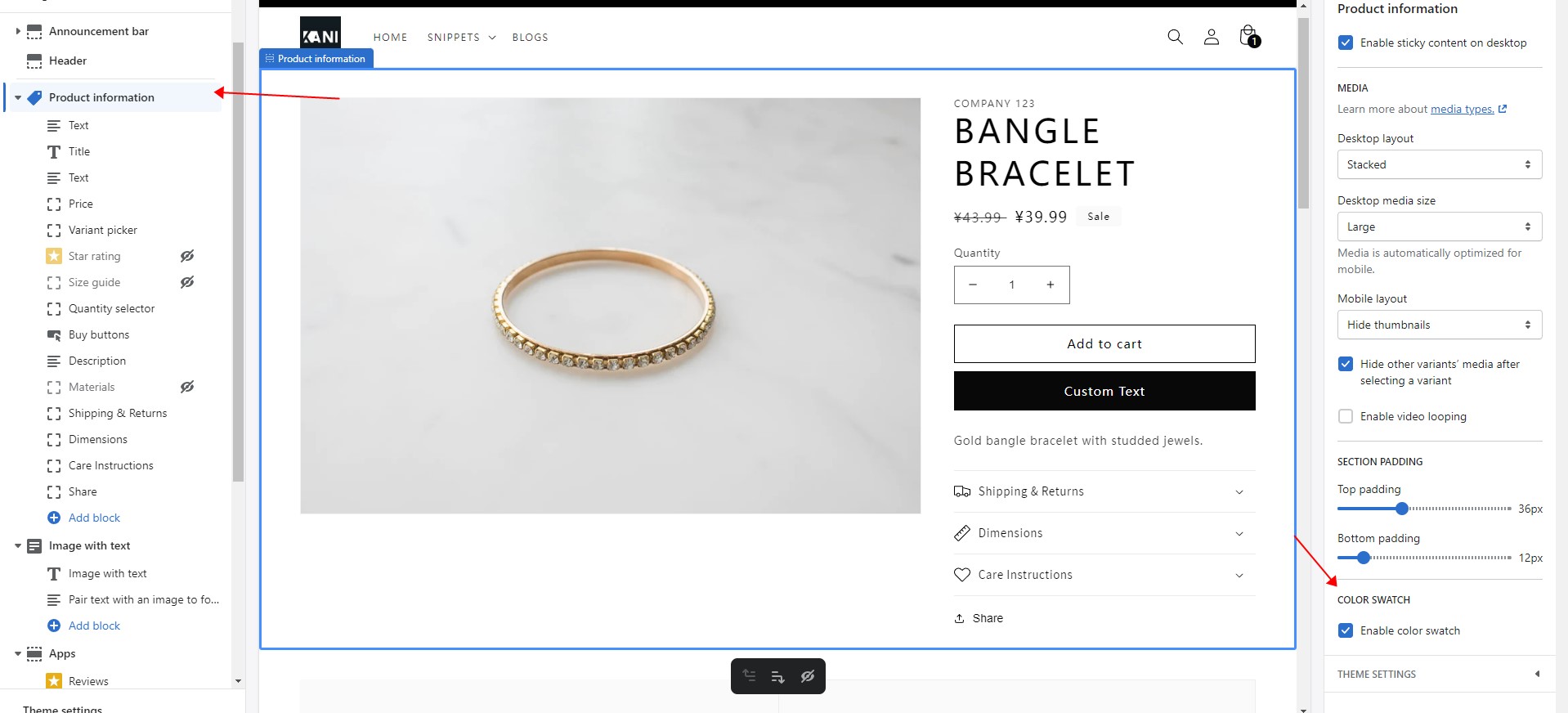
Enable color swatch
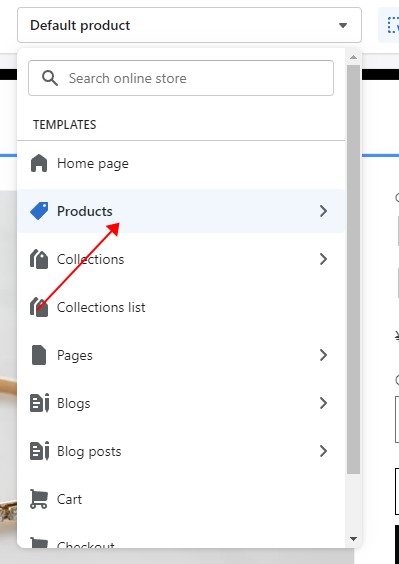
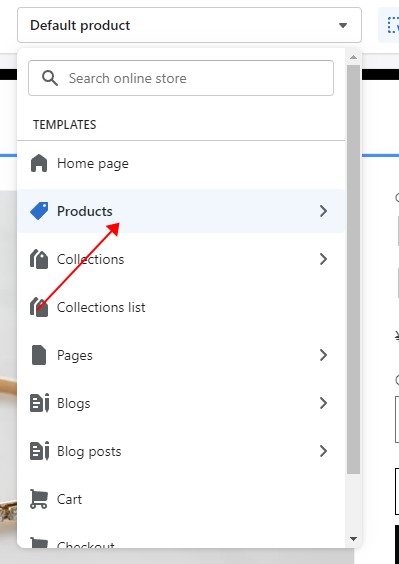
Online store > Customize


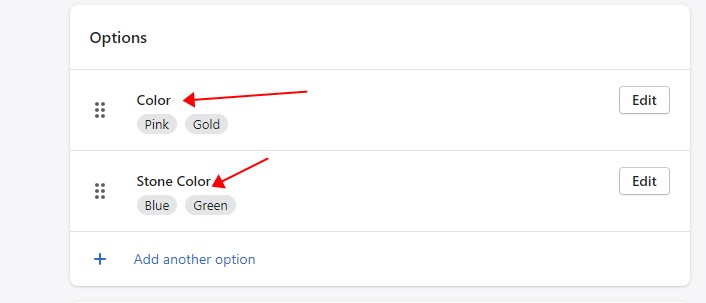
Important
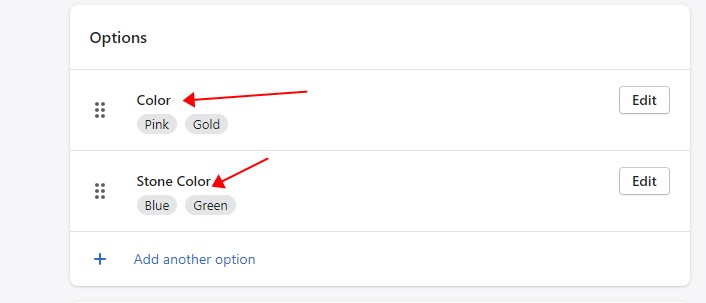
Product options name should include color word