Add Hover Effect to Mega Menu - Dawn Theme Shopify
Before you start it
- Mega menu is released on Dawn 5.0.0
- Dawn theme version at this post is 6.0.2
- Duplicate your theme
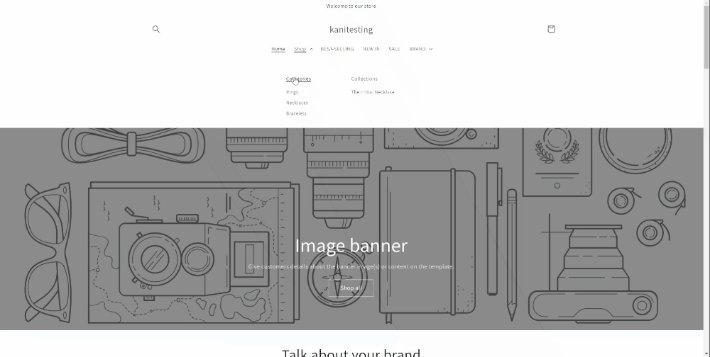
Quick Look 👀

Getting started ✏️
theme.liquid
Online store > themes > Actions > Edit code > Layout > theme.liquid
Insert code before
</body>
1 | <script> |
header.liquid
Online store > themes > Actions > Edit code > Sections > header.liquid
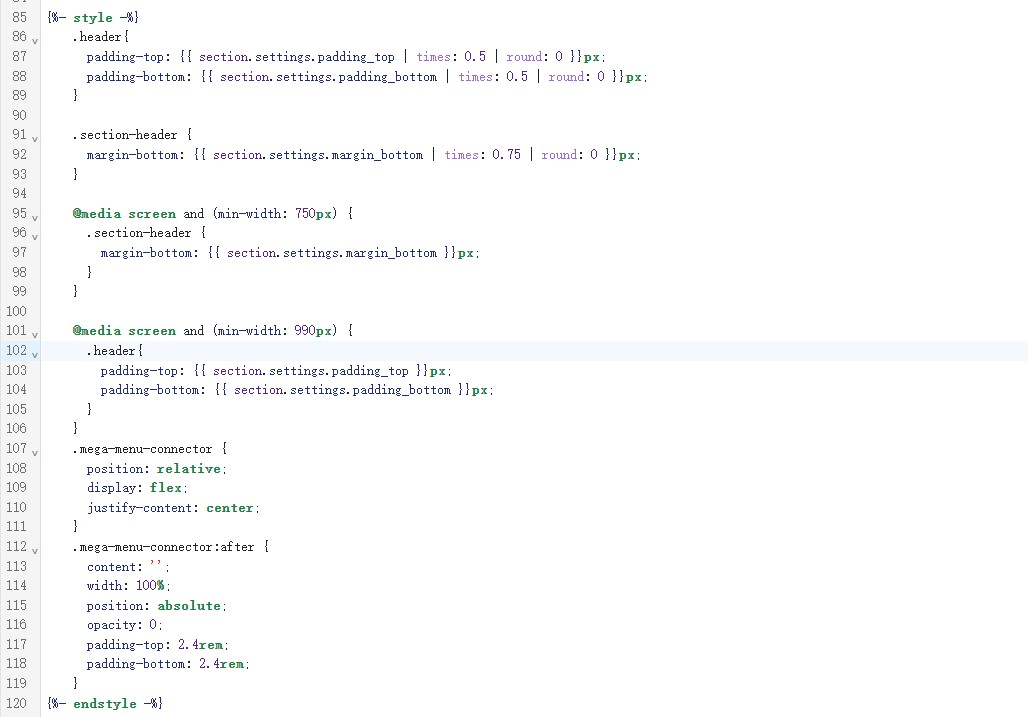
Replace css code from line 86 to line 117 ( between
{%- style -%}and{%- endstyle -%}) with code below
1 | .header{ |

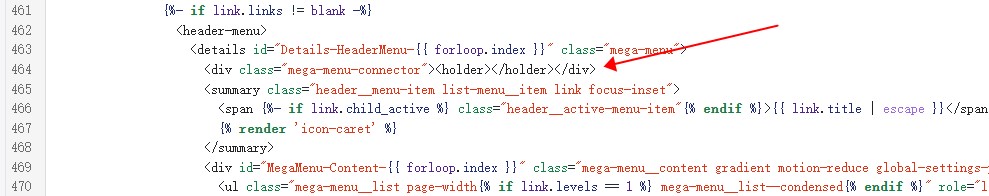
Insert code at line 464 before <summary>
1 | <div class="mega-menu-connector"><holder></holder></div> |